色の3要素 色相、明度、彩度とは?

色を客観的に捕らえる為に次は3つの要素を把握しましょう。
無彩色は黒~白、有彩色はそれ以外の色、ということは、お分かり頂けたかと思いますがそれでは、黒とか白、それ以外の色、というものは、なぜその色になっているのでしょうか?
答えは色を左右する3つの属性、色相、明度、彩度によってその調子を変えているからです。
インテリアの色に限らず、部屋の色、照明の色など、色全てに共通することなので、とても大切な要素です。
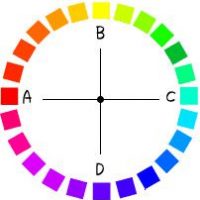
■「色相」とは色の方向を表す属性

色相とは、色の種類、方向を表す属性です。
赤とか青とか見ると、「赤」、「青」って感じますよね、それが色相です。
色相は、人が抱く、色の感情を左右する属性でもあります。例えば、赤だと暖かい、青だと冷たい、など人が感じる熱から、楽しい、悲しい、など様々です。
下の画像を見てください。
左の3つのソファは、同じ緑の色相に属する色で、右のソファは赤紫の色相を持つ別の色相の色です。

色相についての詳細は下記ページを参考にしてください。
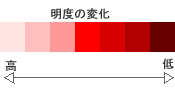
■「明度」とは色の明るさを表す属性

明度とは、色の明るさのことを表す属性です。
上の画像の一つずつの四角形は同じ赤の色相ですが、一番左が最も明度が高く、右端は最も明度が低いものになっています。
比べると、少し違う色に感じるかもしれませんが、明度のみを変化させているので、同じ赤の色相に属しています。
色は明度が高くなるごとに、白に近づき、低くなると、黒に近づきます。
明るい部屋では全ての色が明るく感じられて、真っ暗な部屋では全ての色が黒っぽくなる、といった感じですね。。
また明度は、対象の軽さを左右する属性でもあります。
リラックスするお部屋でも紹介しているように、黒い(暗い)モノより、白い(明るい)ものの方が軽く見えるといった具合に。

明度についての詳細は下記ページを参考にしてください。
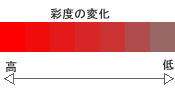
■「彩度」とは色の鮮やかさを表す属性

彩度とは、色の鮮やかさ、強さのを表す属性です。
彩度が高くなると、純色にちかづき、低くなると、無彩色に近づきます。
有彩色と無彩色の違いは、この彩度という属性が0か1以上かで決定されます。
彩度は、生命力を測る属性でもあります。
例えば、咲いたばかりの花の彩度は高く、枯れていく花の彩度は低いものとなっています。

彩度についての詳細は下記ページを参考にしてください。
3属性は、色の材料と覚えておきましょう

この、色相・彩度・明度の色の3属性は、有彩色と無彩色を分ける基準となるので、色を考える上で最も基本となるものです。
色の材料という言い方は誤解を招くかも知れませんが、色を選択するとき、色を比べるときこの3属性による3方向の客観的アプローチを持つことで、インテリアのカラーコーディネートの基礎を作ることが出来ます。
店で見たときは、明るいイメージで素敵だと思ったインテリアを、部屋にレイアウトしてみたら、いまいちパッとしない印象になってしまった場合、もしかしたら明度が部屋の照明から影響を受けているかもしれませんね。
また
・色相だけを意識できれば、赤いカラーでまとめて暖かい部屋をインテリアコーディネートをする
・彩度だけ意識できれば、彩度の高いカラーを用いて元気な部屋をインテリアコーディネートをする
・明度だけ意識できれば、明度の高いカラーでまとめて軽やかな部屋をインテリアコーディネートをする
こういったこともできるようになります。ただ実際のカラーコーディネートでは、これらを意識的に混ぜ合わせてイメージを作っていくのであまり参考にはなりませんね^^;
まあ極端な例ということで。